After my previous article TechPress Blogger Template today i am going to share how to add author bio below post in very simple step.
Author bio below post is very important because most of reader see author name first then read their article but you have to create your author ranking some of people only reads their favorite author post. i am researching in how to create author ranking when i got it complete i will share it to my readers.
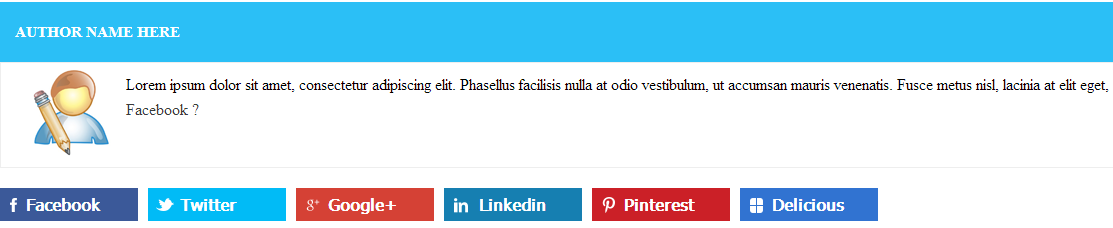
So let's see how to put author bio below post in blogger
Follow these simple steps
Now just paste your social profile Links in the above code and write your name and description in the above code and hit save the template. Wasn't it easy and simple? Remember to change the above links with your own links and write a small info about yourself.
If you face any problem to install this widget in your blog please leave a comment below i am glad to see your comments here. :)
Author bio below post is very important because most of reader see author name first then read their article but you have to create your author ranking some of people only reads their favorite author post. i am researching in how to create author ranking when i got it complete i will share it to my readers.
So let's see how to put author bio below post in blogger
Follow these simple steps
- Go to Blogger dashboard >> Template >> Edit HTML and find below HTML code (to find code, just click anywhere on the HTML editor and press ctrl+f).
<div class='post-footer-line post-footer-line-1'>
Note: if you are seeing this code two time just see this code (<div class='post-footer-line post-footer-line-1'>) which is seen below this code - <div class='post-footer'>:
- Now you need to the place the following code below the code that I have mentioned earlier.
<div class="beh-entry-author">
<div class="author-header main-color-bg">
<h4 class="title">
<a rel="author" href="#">Admin Name Here</a>
</h4>
</div>
<div class="author-wrap">
<div class="author-avatar">
<img class="avatar avatar-80 photo" width="80" height="80" src="Your Image Link Here"/></div>
<div class="author-description">
Author Bio Here Write something about yourself.
<div class="author-link">
<a rel="author" href="#">
<span class="meta-nav">?</span>
</a>
</div>
</div>
</div>
</div>
<div class="entry-social">
<div class="fb">
<a target="_blank" href="Your_Facebok_Page">Facebook</a>
</div>
<div class="twitter">
<a target="_blank" href="Your_twitter_Profile">Twitter</a>
</div>
<div class="gplus">
<a target="_blank" href="Your_Googleplus_Follow">Google+</a>
</div>
<div class="linkedin">
<a target="_blank" href="Your_Linkedin_Profile">Linkedin</a>
</div>
<div class="pinterest">
<a target="_blank" href="You_Pinterest_Page">Pinterest</a>
</div>
<div class="delicious">
<a target="_blank" href="Your_Delicious_Profile">Delicious</a>
</div>
<p style=" line-height:0px; font-size:7px; font-weight:bold; text-align:right"><a style="color:#D3D3D3;" href="http://www.tonyisright.blogspot.com">blogger widgets</a></p>
</div>
<style>
.entry-social {
margin-bottom: 20px;
overflow: hidden;
}
.entry-social a {
color: #FFFFFF !important;
display: block;
font-family: "Open Sans","Tahoma","Verdana","Arial",sans-serif;
font-weight: 600;
padding-left: 20px;
}
.entry-social div {
float: left;
margin-right: 10px;
width: 138px;
}
.entry-social .fb a {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivDX6Jz9HSmdl1PvsGjDFyiUhSyqNiIG5RTjTBqaHOnS5T3vuIqIlOiK2JBgBHh7C4wervx-9QDJyBvcaIvnrfR6ma7-LZzXuN3ZrBjaPUHxZ9F3H3ps88rBII6I3OkBsR8fkLSupDwAKO/s1600/fb14.png") no-repeat scroll 10px center #3B5999;
padding: 7px 10px 7px 26px;
}
.entry-social .fb a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivDX6Jz9HSmdl1PvsGjDFyiUhSyqNiIG5RTjTBqaHOnS5T3vuIqIlOiK2JBgBHh7C4wervx-9QDJyBvcaIvnrfR6ma7-LZzXuN3ZrBjaPUHxZ9F3H3ps88rBII6I3OkBsR8fkLSupDwAKO/s1600/fb14.png") no-repeat scroll 10px center #324B81;
}
.entry-social .twitter a {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg5-4-U_BQA_g-EHJNCNVdZdHBfWHGQtbrdJ4xLG5RNBFewPNVK4SmRTBm9v1cV89BiHuKlwivbJtOMfm0P7CaO-afs4c3TeaPr88HWCjDfekohFd6DI4I7VKPel3KvMhyELUUAy5gEyRZ/s1600/twitter14.png") no-repeat scroll 8px center #01BBF6;
padding: 7px 10px 7px 32px;
}
.entry-social .twitter a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg5-4-U_BQA_g-EHJNCNVdZdHBfWHGQtbrdJ4xLG5RNBFewPNVK4SmRTBm9v1cV89BiHuKlwivbJtOMfm0P7CaO-afs4c3TeaPr88HWCjDfekohFd6DI4I7VKPel3KvMhyELUUAy5gEyRZ/s1600/twitter14.png") no-repeat scroll 8px center #01A7DE;
}
.entry-social .gplus a {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijJiAE9xLm49P7s0Q_NyZxx4aav-e5MxyFD9JteLSpStr1RzDJo2fBlsxDRGLhG551sZZIabPgJ9LoygJl1h9oGiQhDH_5iCdNu56wZ7bHU95-9K8comxt0FdZ4dxffpV0QT2JMszF79bi/s1600/gplus14.png") no-repeat scroll 10px center #D54135;
padding: 7px 10px 7px 32px;
}
.entry-social .gplus a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijJiAE9xLm49P7s0Q_NyZxx4aav-e5MxyFD9JteLSpStr1RzDJo2fBlsxDRGLhG551sZZIabPgJ9LoygJl1h9oGiQhDH_5iCdNu56wZ7bHU95-9K8comxt0FdZ4dxffpV0QT2JMszF79bi/s1600/gplus14.png") no-repeat scroll 10px center #BA3227;
}
.entry-social .linkedin a {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieOcTPeSfrtSW2Tr3EaAqXBp25PQeWGCHwdDk28cvs3KW7P86IOEhnObWIlCPVBRF1qdshefNNB88126r8cP0bRfhswCHK3UDg-qndG43cNC9UOlvVBqCA3h9sMTJqutvQ7-GsH5uD38A6/s1600/linkedin14.png") no-repeat scroll 10px center #167FB1;
padding: 7px 10px 7px 35px;
}
.entry-social .linkedin a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieOcTPeSfrtSW2Tr3EaAqXBp25PQeWGCHwdDk28cvs3KW7P86IOEhnObWIlCPVBRF1qdshefNNB88126r8cP0bRfhswCHK3UDg-qndG43cNC9UOlvVBqCA3h9sMTJqutvQ7-GsH5uD38A6/s1600/linkedin14.png") no-repeat scroll 10px center #136F9B;
}
.entry-social .pinterest a {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHMYc5s_CV6UqnDWCetXdI1ba3aYAQxpgTTYtsB5V-cOawdSXSKQK51y_pfGD4AelvzLc5qu_cyoXllLalMkoxHQZLgd0QmSZFGt2u425RyWuN2fl3uPGoUnu5hO_fCHeJ1dykNDQ3wqhr/s320/pinterest14.png") no-repeat scroll 10px center #CB2027;
padding: 7px 10px 7px 32px;
}
.entry-social .pinterest a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHMYc5s_CV6UqnDWCetXdI1ba3aYAQxpgTTYtsB5V-cOawdSXSKQK51y_pfGD4AelvzLc5qu_cyoXllLalMkoxHQZLgd0QmSZFGt2u425RyWuN2fl3uPGoUnu5hO_fCHeJ1dykNDQ3wqhr/s320/pinterest14.png") no-repeat scroll 10px center #B01C23;
}
.entry-social .delicious a {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk_Cwk726SGlWVWDh7LKPwTaKFBA5YMXVFsAnHF32pU-EwNrlADHYvY1h2tn3Q7PDj3eN76b2MbXoXi6eSGRwIPYurLz482-gFg-n_8GVXF87xhfRjuOPvxdpH8zP91dNIHXCFcmT4sM1_/s320/delicious14.png") no-repeat scroll 10px center #3173D1;
padding: 7px 10px 7px 32px;
}
.entry-social .delicious a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk_Cwk726SGlWVWDh7LKPwTaKFBA5YMXVFsAnHF32pU-EwNrlADHYvY1h2tn3Q7PDj3eN76b2MbXoXi6eSGRwIPYurLz482-gFg-n_8GVXF87xhfRjuOPvxdpH8zP91dNIHXCFcmT4sM1_/s320/delicious14.png") no-repeat scroll 10px center #2963B8;
}
.entry-social .delicious {
margin-right: 0;
}
.beh-entry-author {
margin-bottom: 20px;
}
.beh-entry-author .author-header {
padding: 1px 15px;
}
.beh-entry-author .author-header h4 a:hover {
color: #000000;
}
.beh-entry-author .author-header h4 a {
color: #FFFFFF;
}
.beh-entry-author .author-header h4 {
color: #FFFFFF;
font-size: 15px;
text-transform: uppercase;
}
.beh-entry-author .author-wrap {
border: 1px solid #EEEEEE;
overflow: hidden;
padding: 12px 15px;
}
.beh-entry-author .author-avatar {
float: left;
height: 80px;
margin-right: 30px;
width: 80px;
}
.beh-entry-author .author-link {
margin-top: 5px;
}
.main-color-bg {
background: none repeat scroll 0 0 #2BBFF6;
}
.beh-entry-author a {
color: #3A3A3A;
outline: 0 none;
text-decoration: none;
transition: all 0.2s ease 0s;
}
.entry-social a {
color: #3A3A3A;
outline: 0 none;
text-decoration: none;
transition: all 0.2s ease 0s;
}
</style>
Now just paste your social profile Links in the above code and write your name and description in the above code and hit save the template. Wasn't it easy and simple? Remember to change the above links with your own links and write a small info about yourself.
If you face any problem to install this widget in your blog please leave a comment below i am glad to see your comments here. :)